Hi I'm John
I am an BIM Architect, Web Developer &
Aspiring Data Analyst
Aspiring Data Analyst

You can call me Jam. 👋 I enjoy creating stuff and I like to BUILD. To have fun, help people and show my work to the world.
WHAT I DO
Design
Architecture
Building Information Modeling (BIM)
Technology
Product Design
Product Development
User Experience
Web Development
Frontend Development
Data Analysis
Digital Marketing
Social Media
Branding
Search Engine Optimization
Architecture Design and Planning
The role of architecture is to design spaces for people and making them happy.

Architecture Projects
These projects exemplifies my commitment to both design and functionality for the architectural and design field.
Design Tools

Photoshop

Illustrator

Premiere

Figma
Autodesk

Canva
Architecture Tools

Autocad

Revit

SketchUp

Rhinoceros

Lumion

Enscape

Vray
Design and Product Development
Inspiring people to build and create stuffs



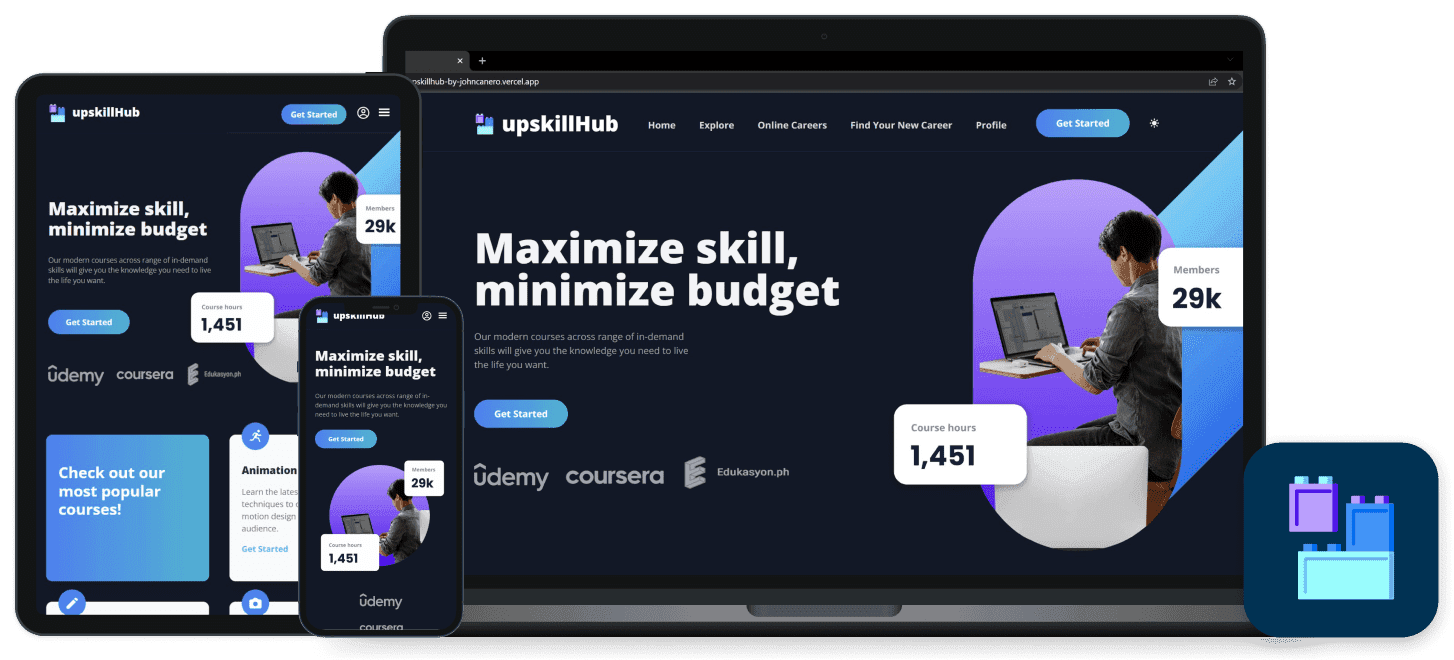
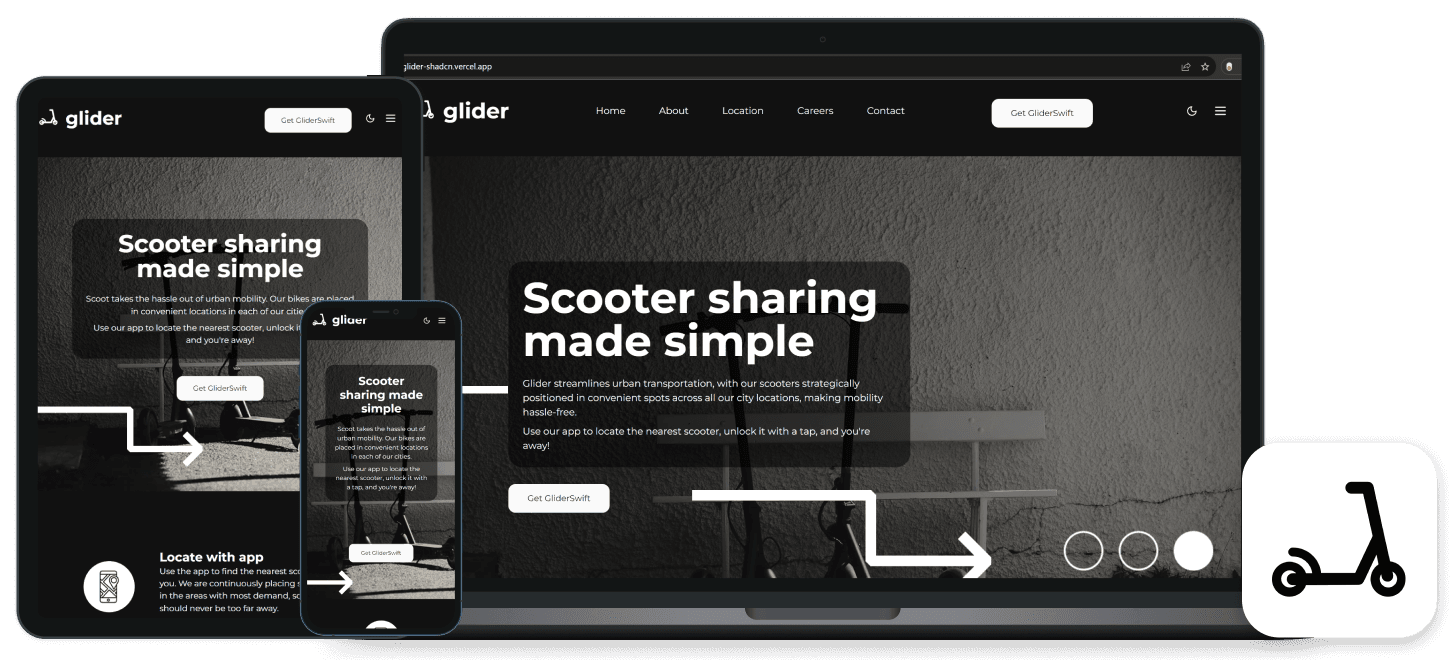
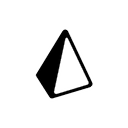
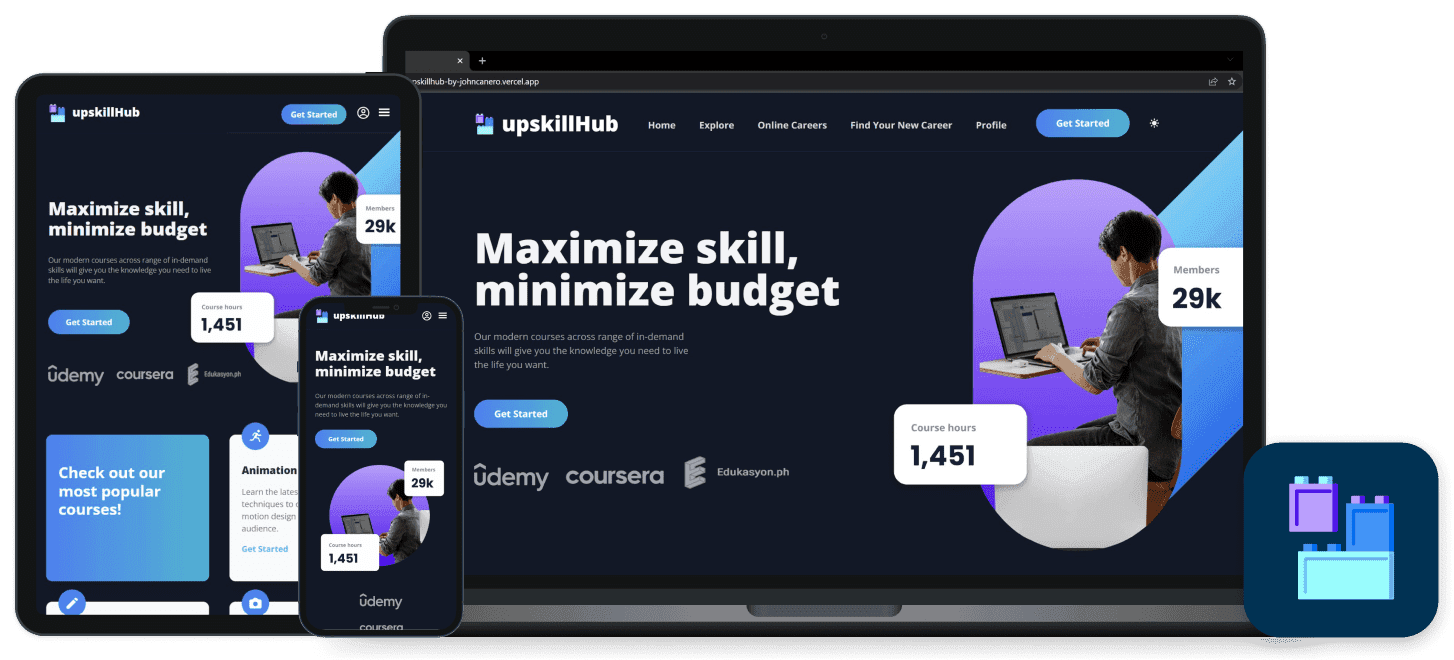
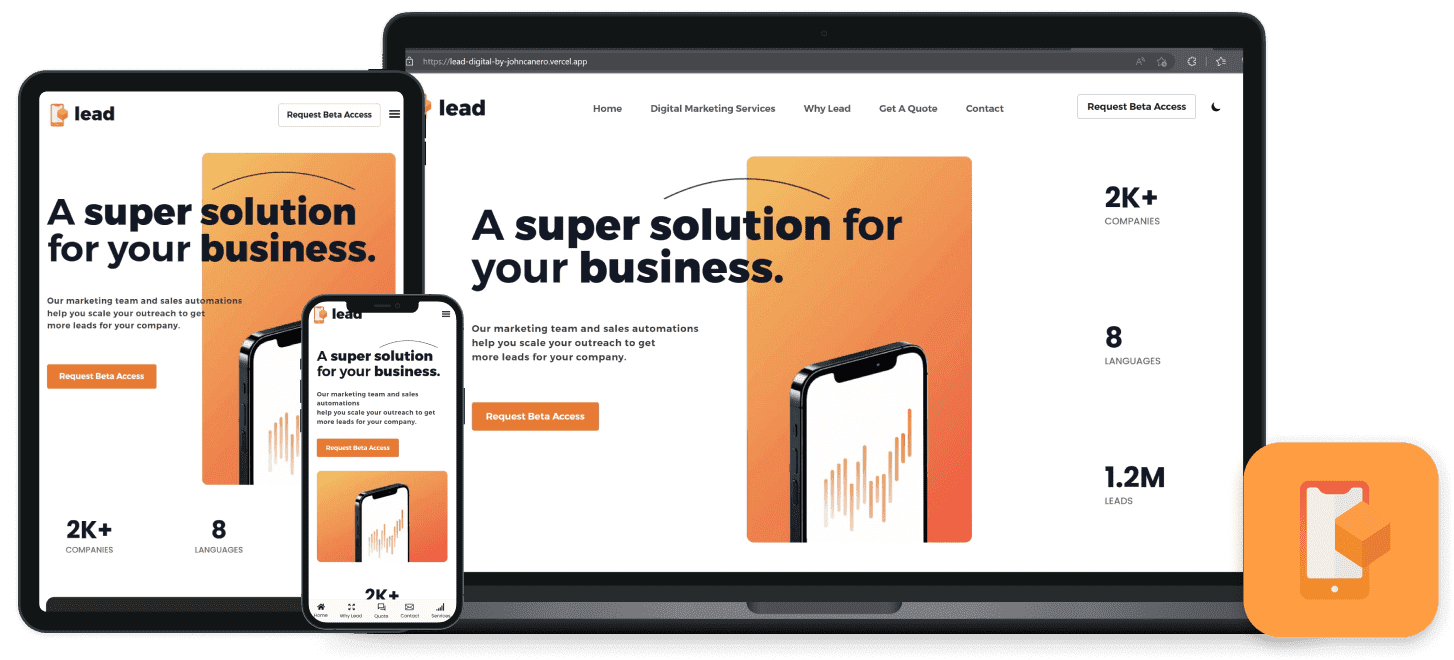
Tech Projects
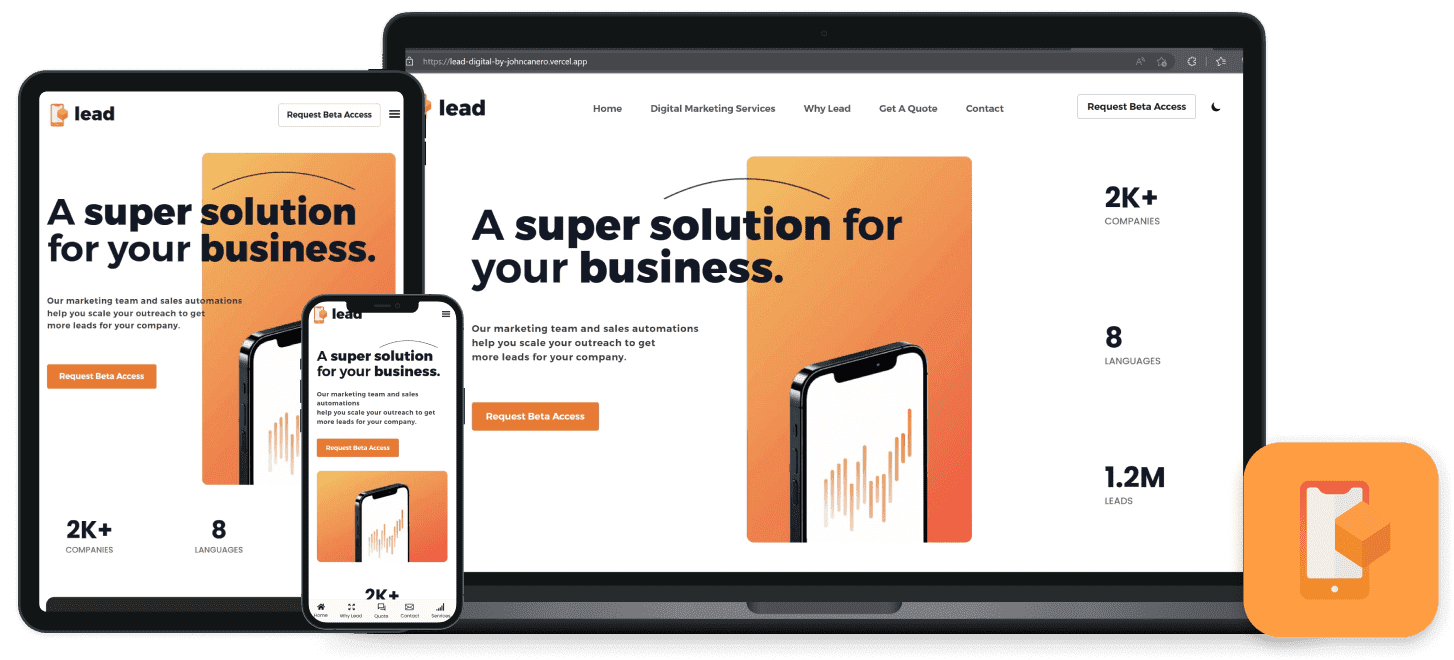
These projects primarily focus on web development, front-end development, digital branding and integrating APIs.
Frontend Development

React Js

Next Js

Javascript

Typescript

HTML5

CSS3

Tailwind

Bootstrap
Backend Development

Node Js

MongoDB

Express

GraphQL

Sanity

Prisma
Stepzen
API Integration
Miscellaneous Skills

Git

Github

npm

Vercel

VS Code

Netlify
NameCheap
SEO



Visuals Development
1% better every single day

Small Things

Escape Competition Through Authenticity

Show Your Work, Not Your Tools
Visuals Projects
A collection that focuses on drawing inspiration from philosophy, advice and life experiences.

Small Things

Escape Competition Through Authenticity

Show Your Work, Not Your Tools
Know More About Me
Throughout my life, I have embraced the principles of hard work, perseverance, and continuous learning. These values have not only shaped my approach to personal and professional growth but have also guided me through the challenges I’ve encountered.
My determination to seek knowledge and improve has always been a driving force, enabling me to face obstacles with resilience and a commitment to growth. My design philosophy:
"The role of architecture is to design spaces for people and making them happy."
This philosophy helped me a lot when designing and building stuffs for users.















